OpenHarmony 入门指南
OpenHarmony 入门指南
1. 开启 OpenHarmony 之旅:环境搭建全攻略
在投身 OpenHarmony 开发前,搭建合适的开发环境至关重要。本文将详细介绍从下载必要的 SDK、安装 DevEco Studio,到配置模拟器或部位真机的每一个步骤,确保新手开发者能顺利迈出第一步。
1.1 下载和安装 DevEco Studio
-
Windows 系统安装要点:
- 下载 DevEco Studio 安装包。
- 双击安装包,按照向导完成安装。
- 配置环境变量,确保命令行工具可用。
-
Linux 系统安装要点:
- 通过终端下载 DevEco Studio。
- 解压安装包,并添加到 PATH 环境变量。
- 确保依赖库完整,避免运行时错误。
-
Mac 系统安装要点:
- 从官方网站下载适用于 Mac 的 DevEco Studio。
- 安装过程中,确保有足够的磁盘空间。
- 安装完成后,重启终端以应用环境变量更改。
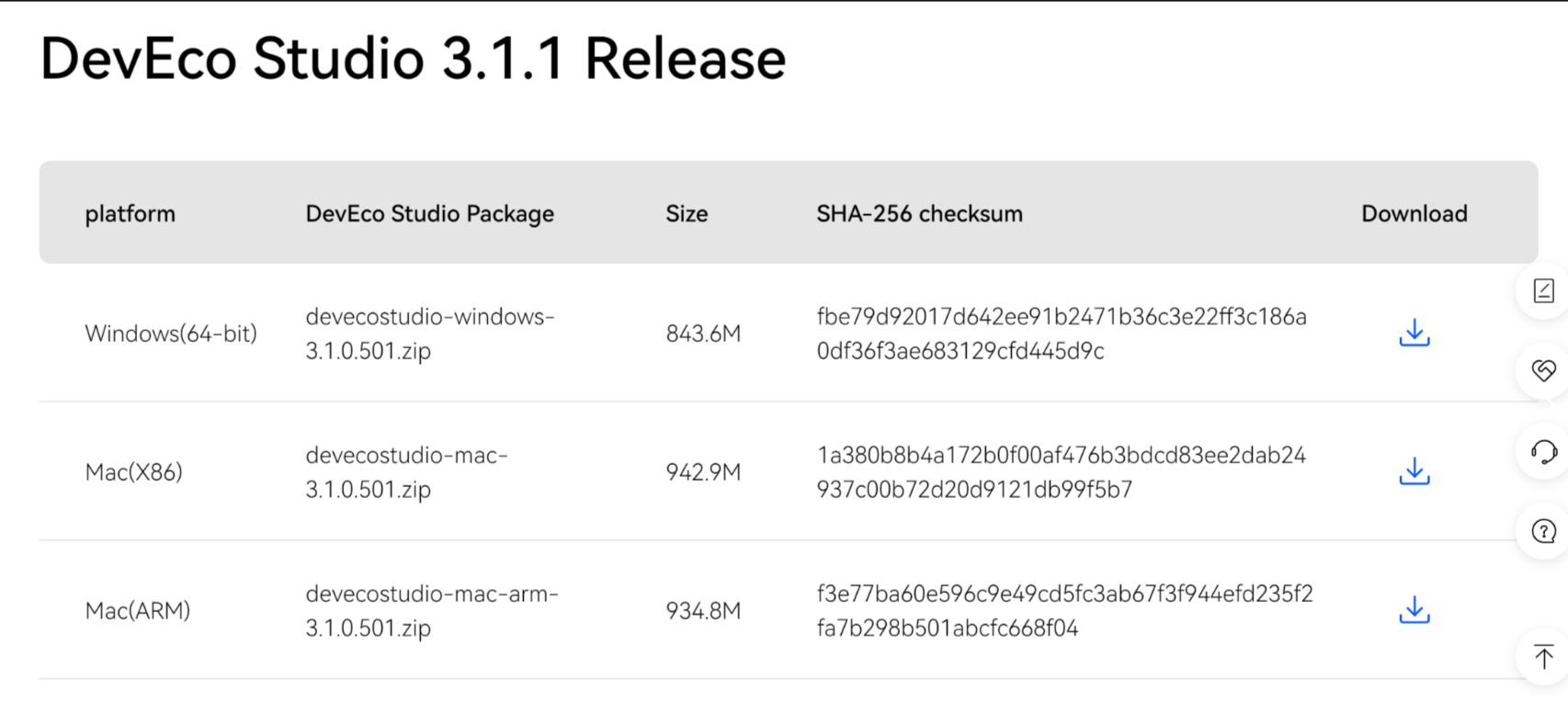
1.进入官网下载DevEco Studio

官网链接如下:DevEco Studio


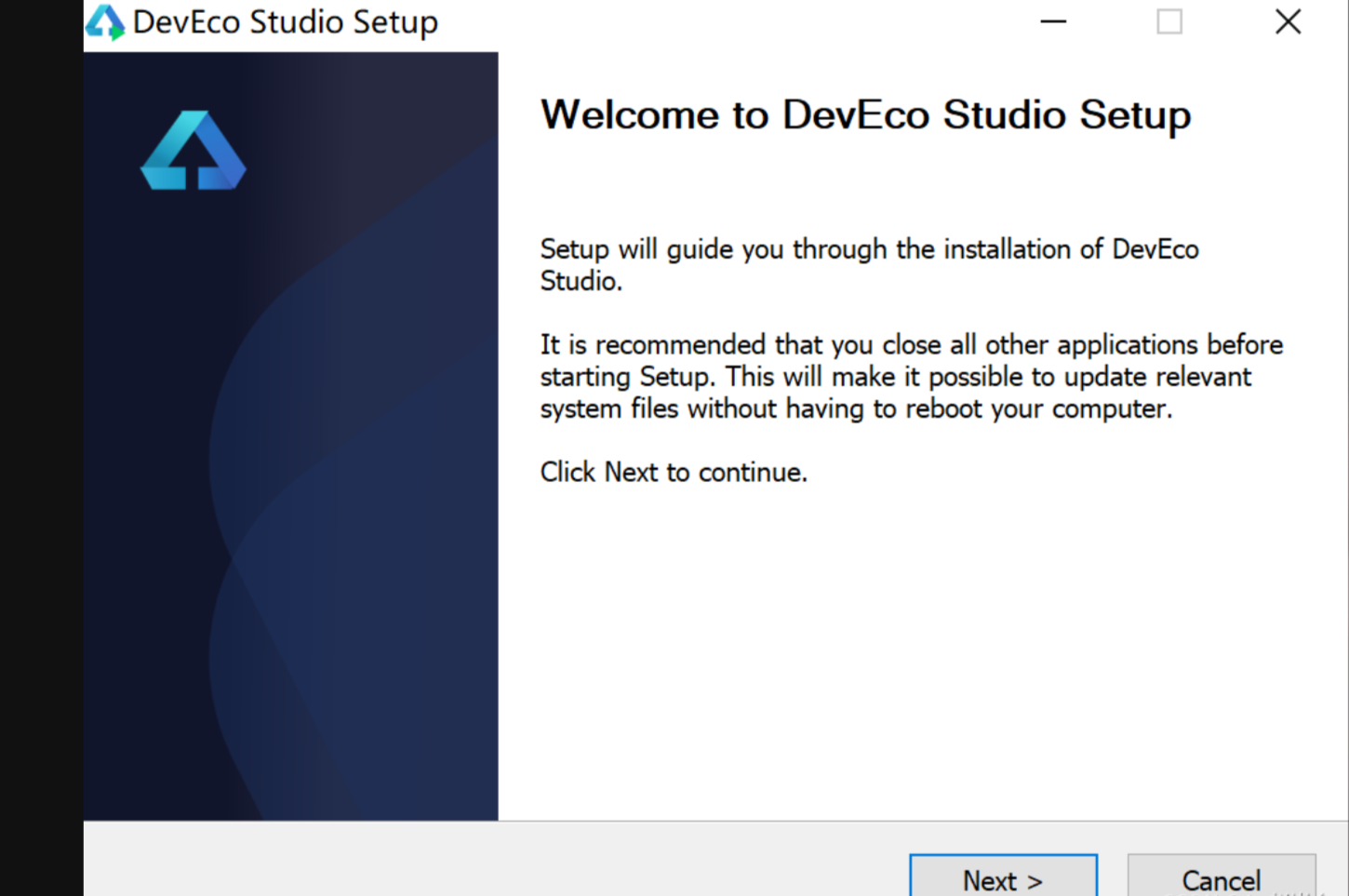
2.开始安装
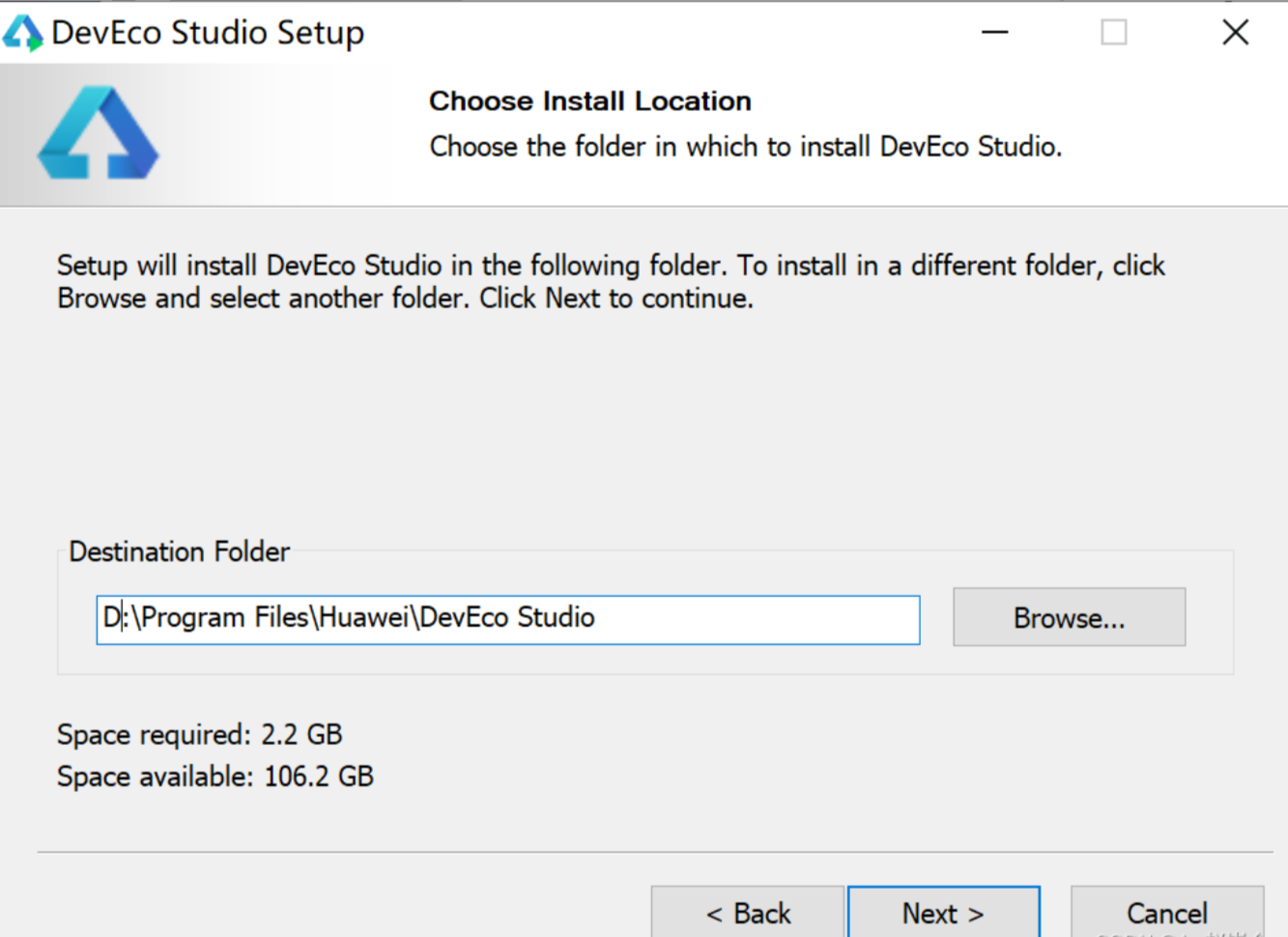
下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下界面选择安装路径,默认安装于“C:\Program Files”下,也可以单击“Browse…”指定其他安装路径,然后单击“Next”。

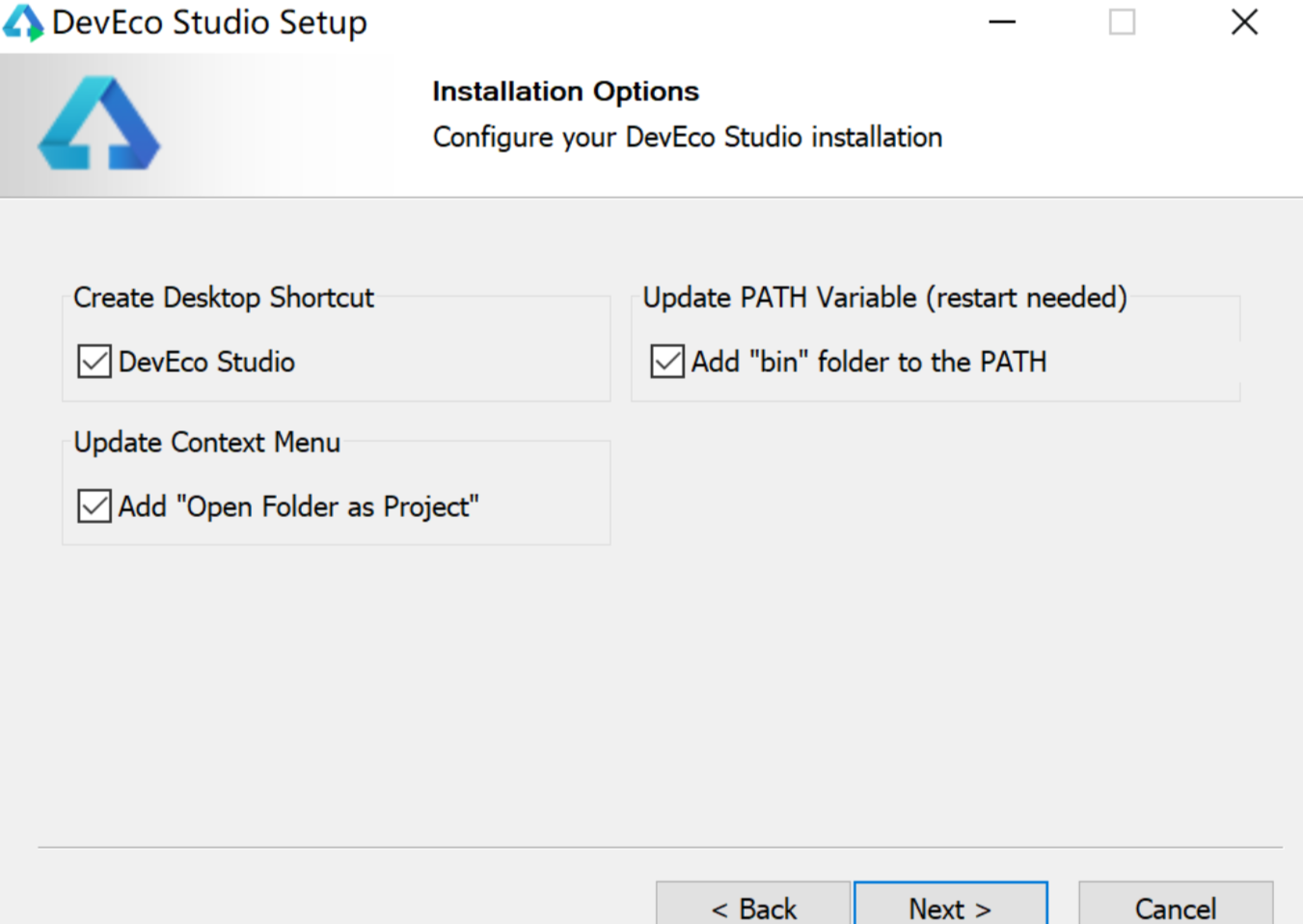
如下安装选项界面勾选DevEco Studio后,单击“Next”,直至安装完成。

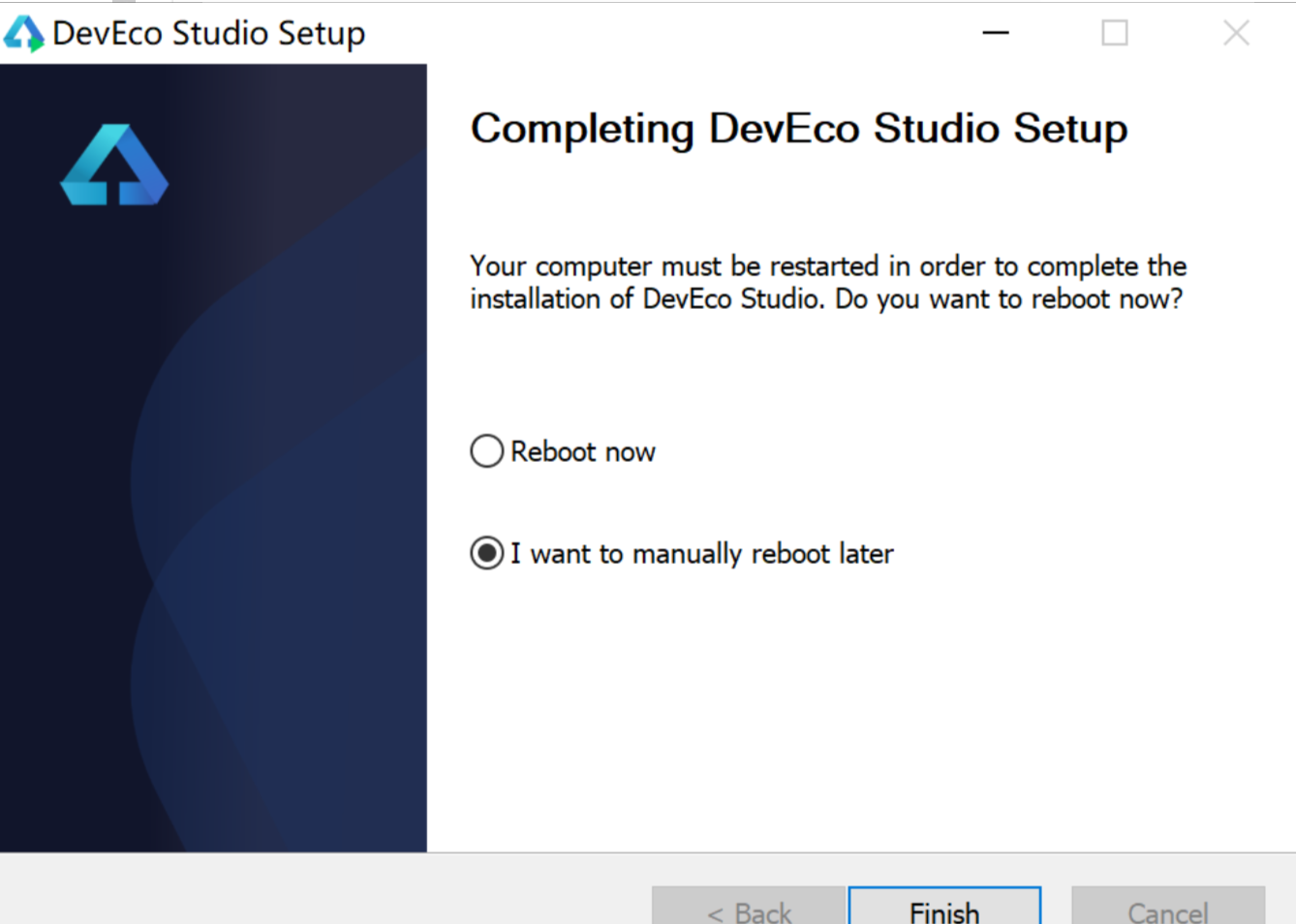
安装完成后,单击“Finish”完成安装。

二、配置环境
1.双击已安装的DevEco Studio快捷方式进入配置页面
IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。
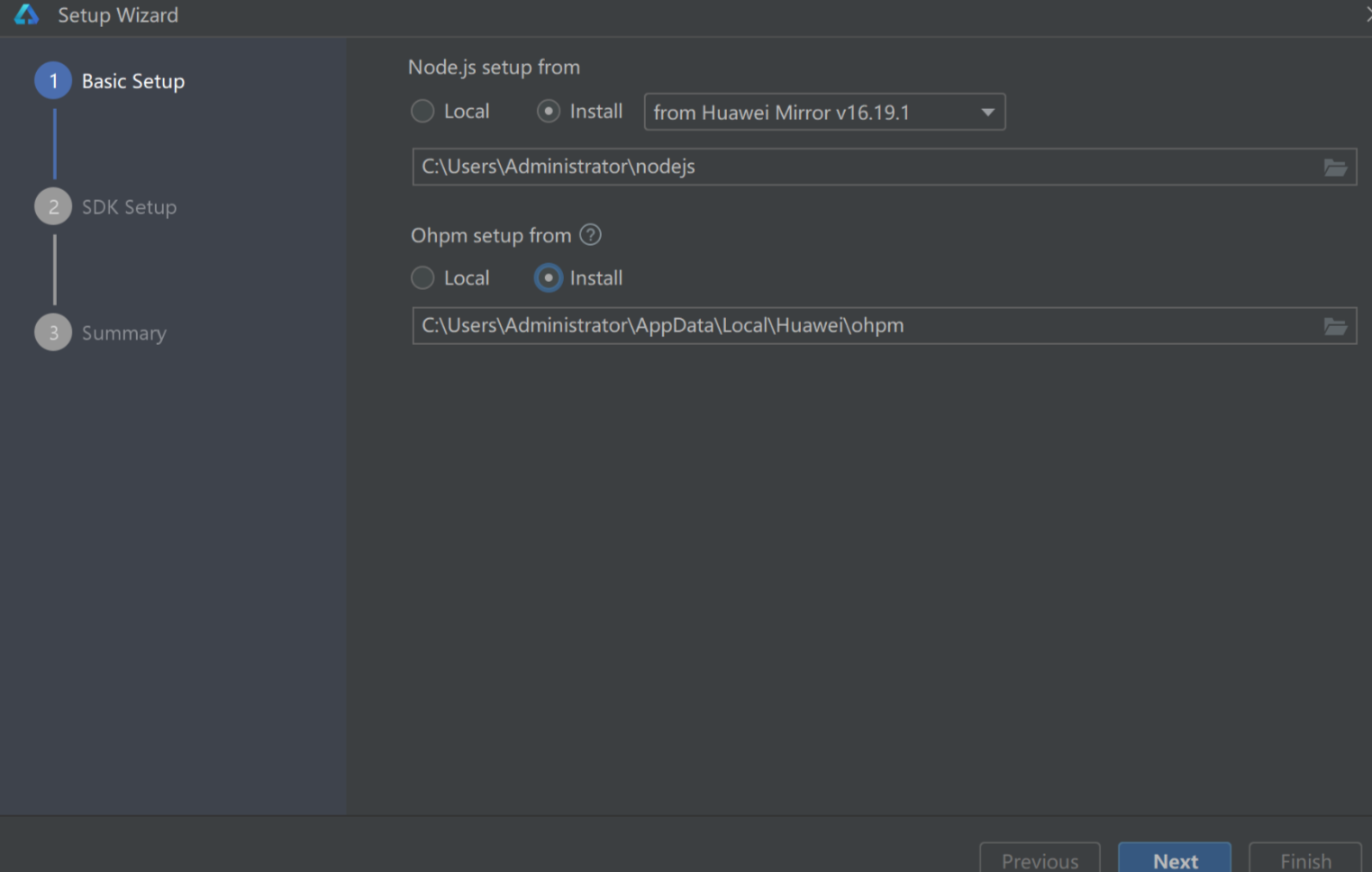
2.进入DevEco Studio配置页面
首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。

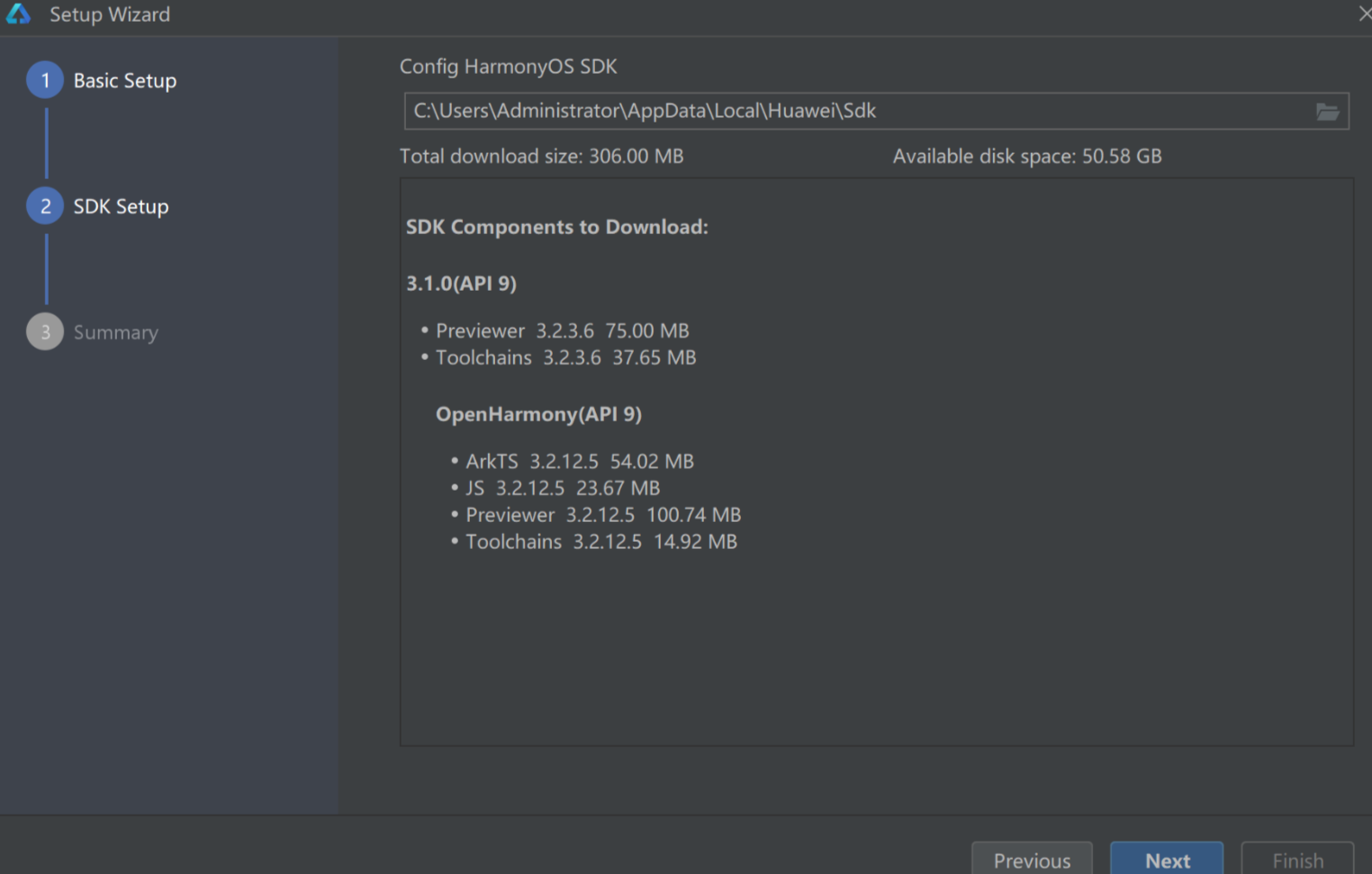
3.单击’Next’进入SDK配置,设置为合适的路径,

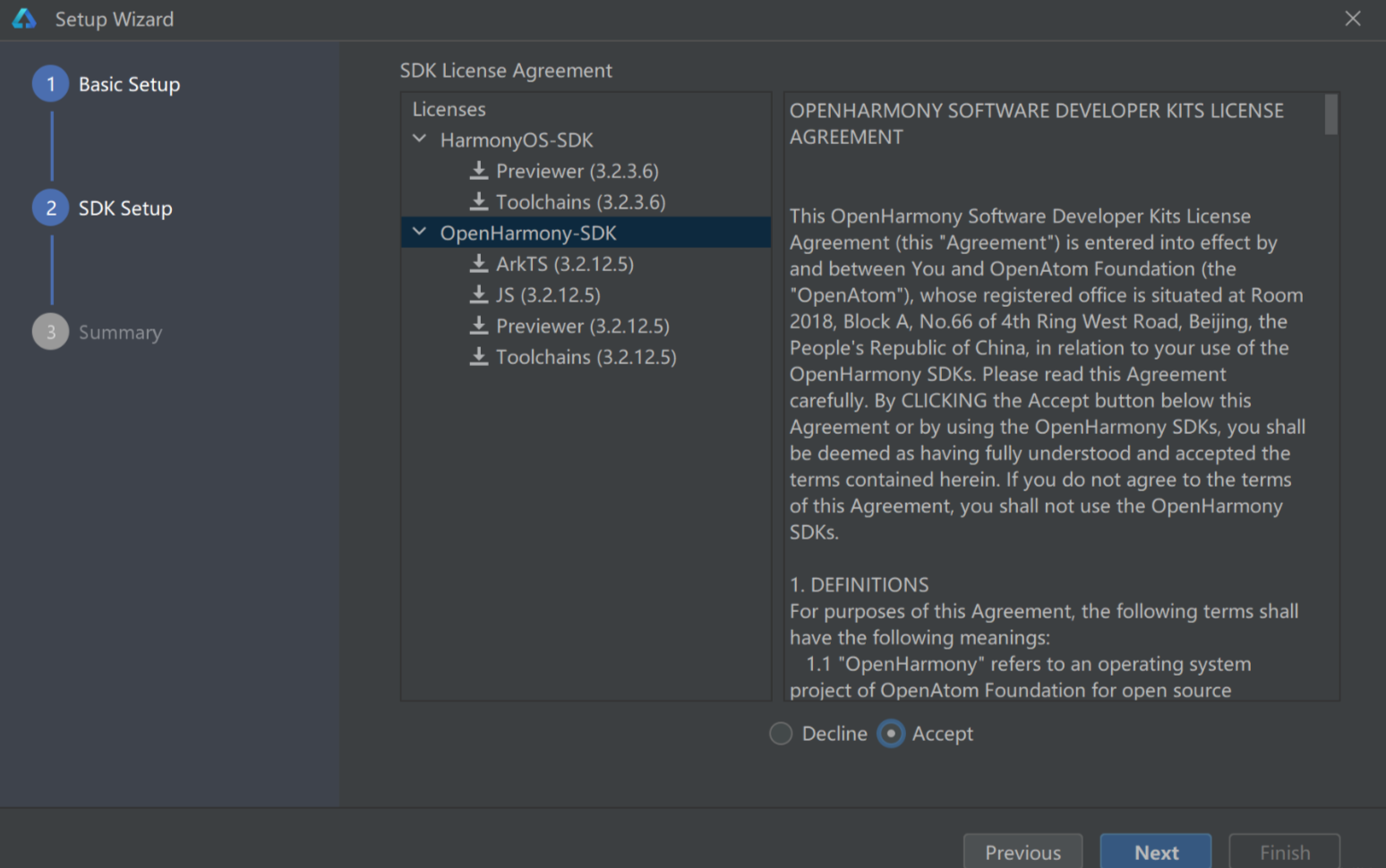
4.点击’Next’后会显示’SDK License Agreement’,阅读相关协议后,勾选’Accept’。

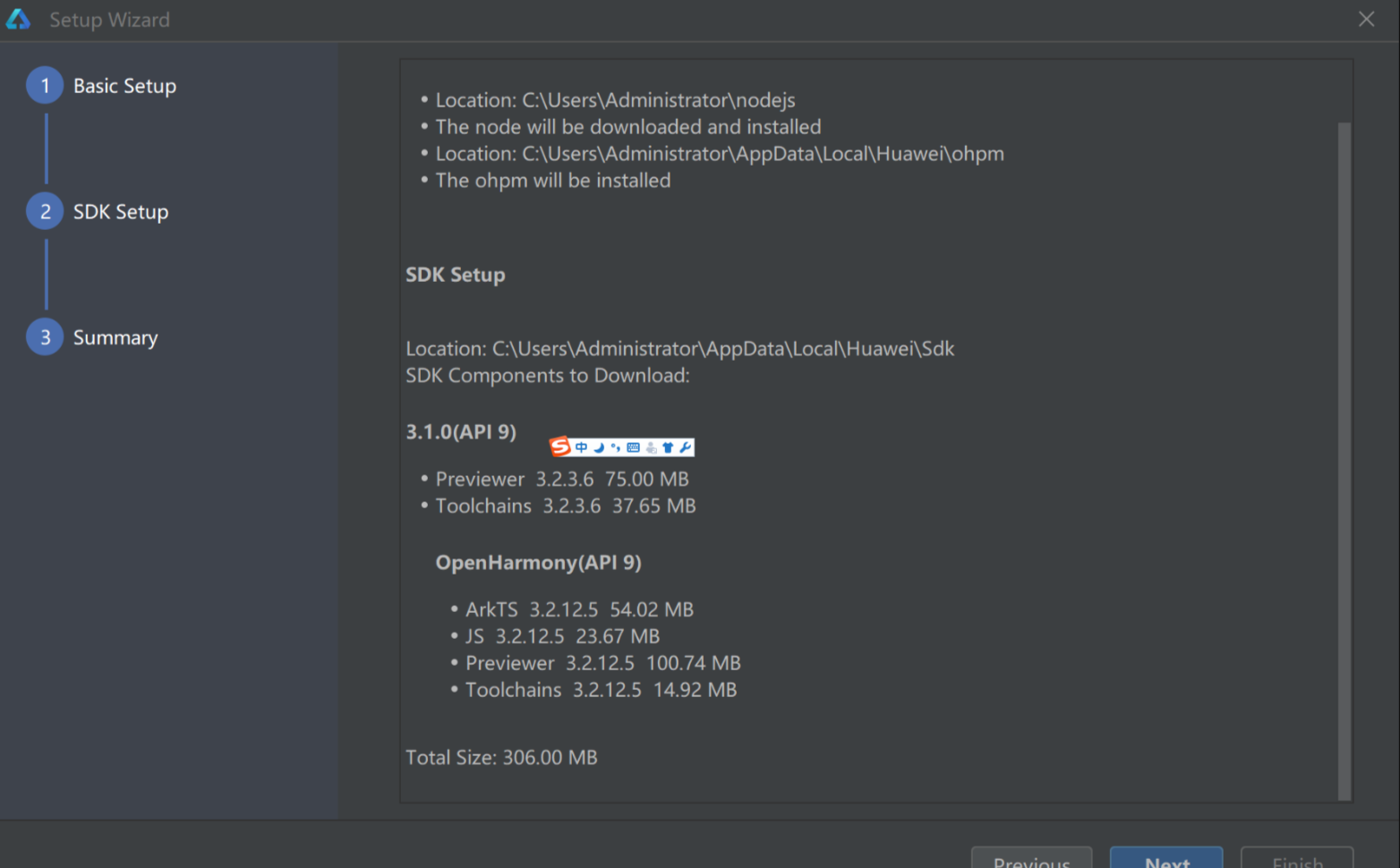
5.单击‘Next’进入配置预览页,在这里进行配置项的确认

6.确认完成后,单击’Next’,进入下一步。

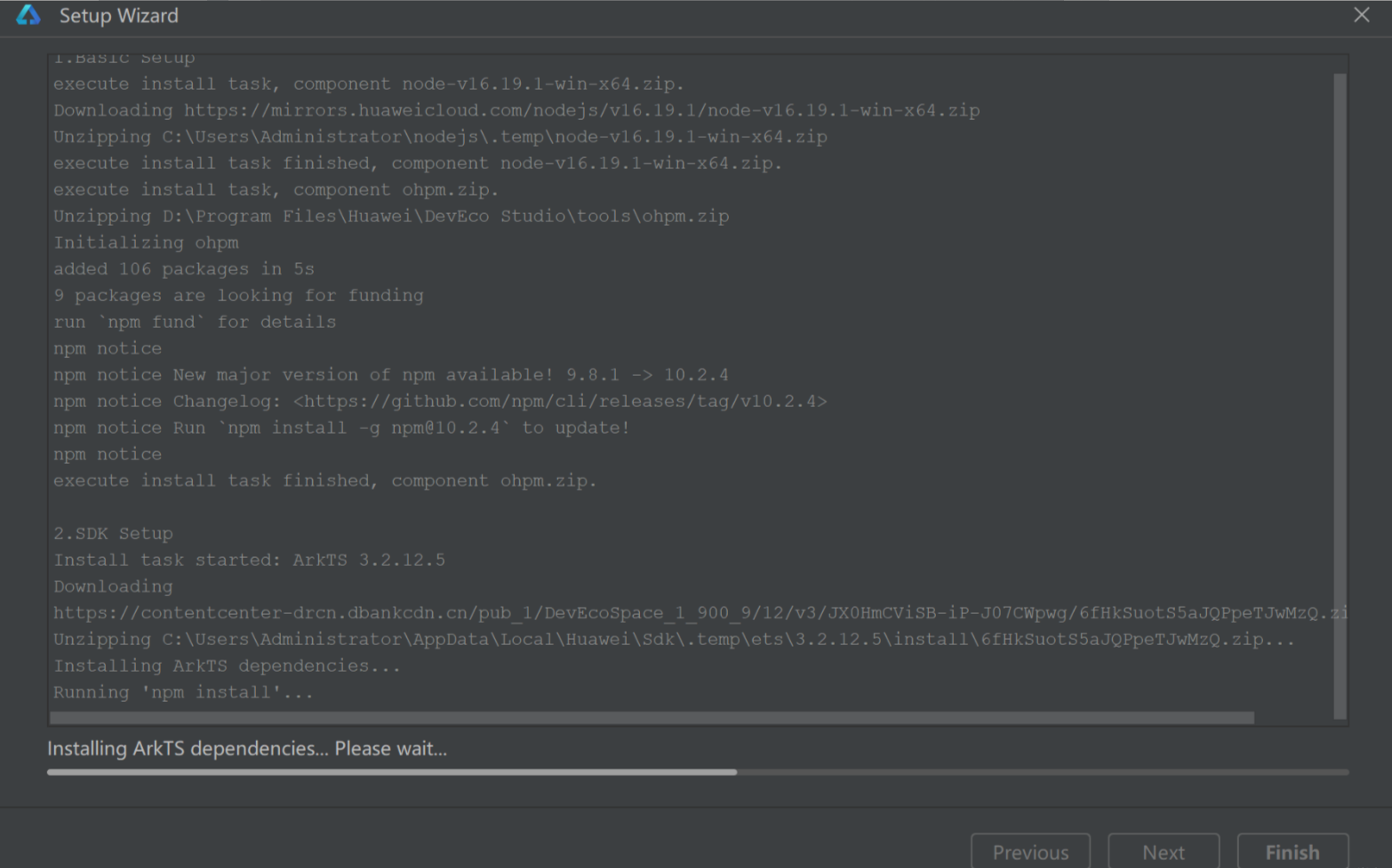
7.等待配置自动下载完成
完成后,单击’Finish’,IDE会进入欢迎页,我们也就成功配置好了开发环境。

1.2 常见安装错误与解决方法
- 错误代码 100:网络连接问题,请检查网络设置。
- 错误代码 200:磁盘空间不足,请清理磁盘空间后重试。
- 错误代码 300:依赖库缺失,请根据错误提示安装相应的依赖库。
2. 理解 OpenHarmony 架构:核心组件剖析
深入探讨 OpenHarmony 的架构设计,对内核层、系统服务层、框架层以及应用层进行拆解分析。
2.1 内核层
- 内核层负责提供基础的进程、内存管理支持。
2.2 系统服务层
- 系统服务层统筹资源分配与调度。
2.3 框架层
- 框架层提供应用开发所需的 API 和服务。
2.4 应用层
- 应用层是开发者直接接触的部分,用于构建用户界面和业务逻辑。
3. 你的第一个 OpenHarmony 应用:Hello World 实战
手把手带领读者创建一个简单的“Hello World”应用,涵盖从创建项目、编写代码,到运行调试的全过程。
3.1 创建项目
- 打开 DevEco Studio,创建一个新的 OpenHarmony 项目。
- 选择项目模板,例如“Empty Feature Ability”。
3.2 编写代码
// main.ets
import ohos.init;
import ohos.hi;
public void main() {
hi();
}