如何利用 AtomGit Pages 快速搭建你的静态站点

准备工作
在开始之前,请确保你已经有了以下条件:
-
一个 AtomGit 账户。
-
安装 Git:
- Windows:下载并安装 Git for Windows。
- macOS:
- 首先,检查是否已经安装了 Git:在终端中运行
git --version。 - 如果未安装,使用 Homebrew 安装 Git:
brew install git。 - 如果已安装,但版本较旧,可以使用 Homebrew 更新 Git:
brew update && brew upgrade git。
- 首先,检查是否已经安装了 Git:在终端中运行
- Linux:
- 首先,检查是否已经安装了 Git:在终端中运行
git --version。 - 如果未安装,使用你的包管理器安装 Git(例如,在 Ubuntu 上使用
sudo apt-get update && sudo apt-get install git)。 - 如果已安装,但版本较旧,可以使用包管理器更新 Git(例如,在 Ubuntu 上使用
sudo apt-get update && sudo apt-get upgrade git)。
- 首先,检查是否已经安装了 Git:在终端中运行
-
安装 Hugo: 静态博客系统有很多,可以根据自己的喜好选择,本教程选择用 hugo。
- Windows:下载并安装 Hugo for Windows。
- macOS:使用 Homebrew 安装 Hugo (
brew install hugo) 或者下载 Hugo for macOS。 - Linux:使用 Snap 安装 Hugo (
sudo snap install hugo) 或者下载 Hugo for Linux。
-
配置 Git 用户信息: 在终端中运行以下命令来设置你的用户名和电子邮件地址:
复制代码 git config --global user.email "you@example.com" git config --global user.name "Your Name"
步骤 1:创建 AtomGit 仓库
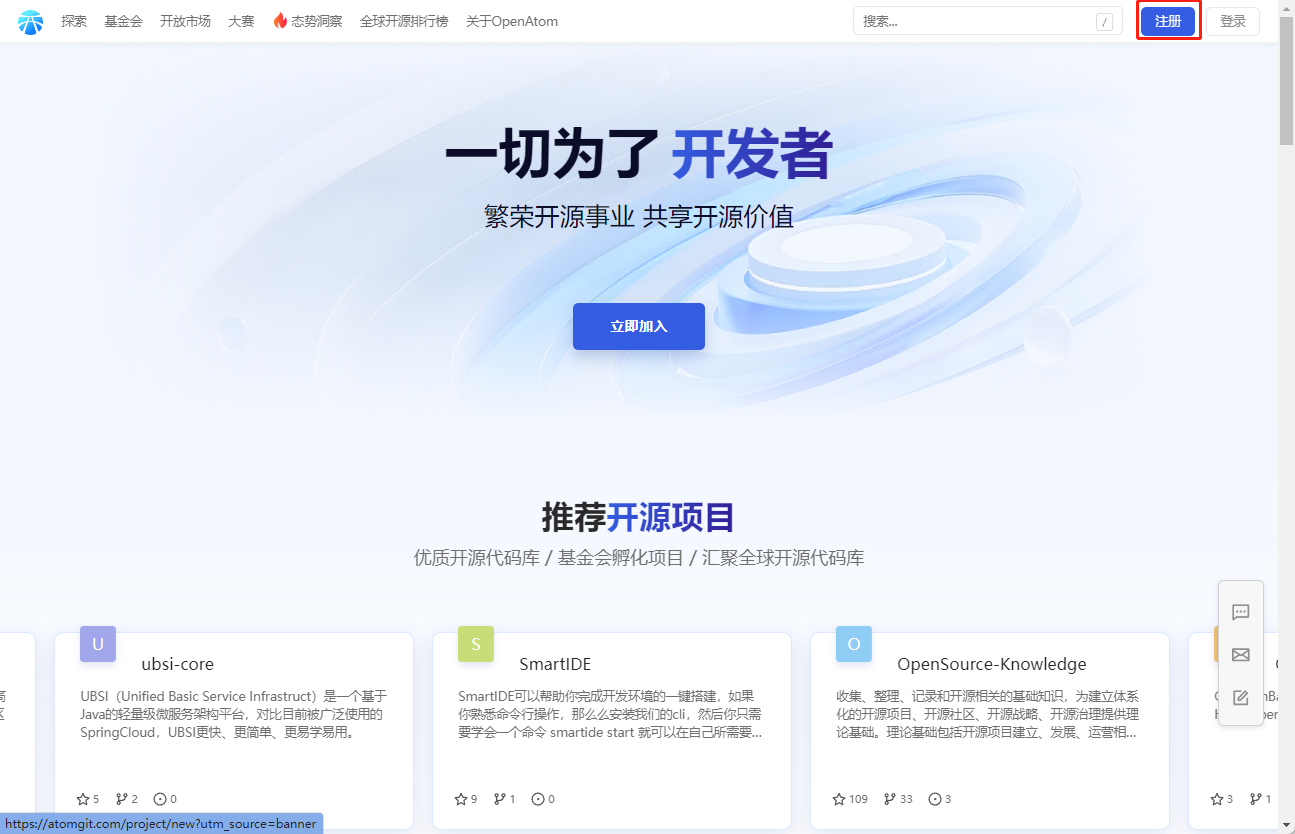
- 登录你的 AtomGit 账户
-
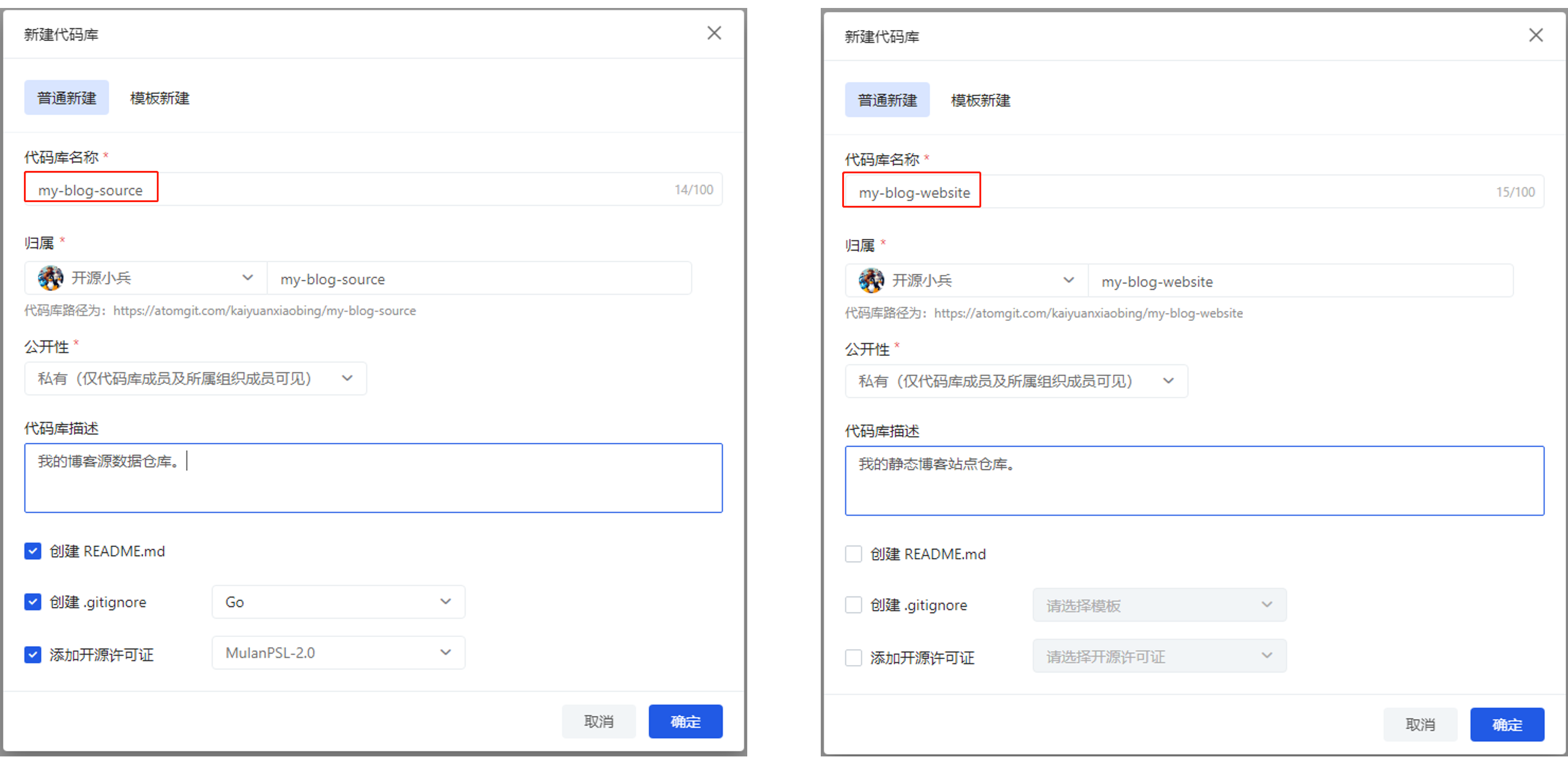
创建两个新的仓库:
my-blog-source和my-blog-website
注意:my-blog-website 仓库需要设置为“公开”类型,否则Pages将无法正确的访问。

步骤 2:克隆仓库到本地
-
生成和添加 SSH 密钥: 如果你还没有为 AtomGit 生成 SSH 密钥,请按照AtomGit 的官方文档,配置SSH密钥 中的说明进行操作。 确保你的 SSH 密钥已经添加到你的 AtomGit 账户设置中。
-
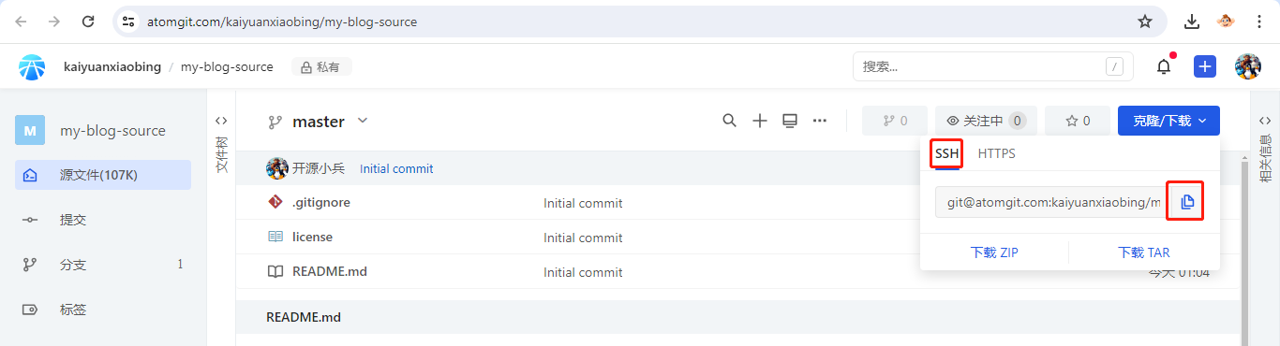
获取
my-blog-source的仓库URLgit@atomgit.com:kaiyuanxiaobing/my-blog-source.git -

-
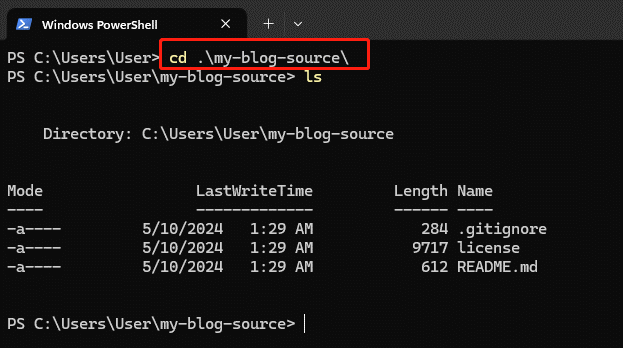
在你的电脑上打开终端或命令提示符,使用
cd命令切换到你想要存放博客项目的文件夹。比如本教程中是“ C:\Users\User” -
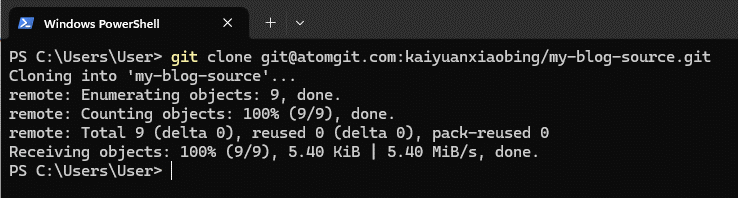
克隆
my-blog-source仓库:git clone 你的用户名/my-blog-source.git本教程中是:
git clone git@atomgit.com:kaiyuanxiaobing/my-blog-source.git
-
进入克隆下来的仓库目录:
cd my-blog-source
步骤 3:初始化 Hugo 站点
-
在
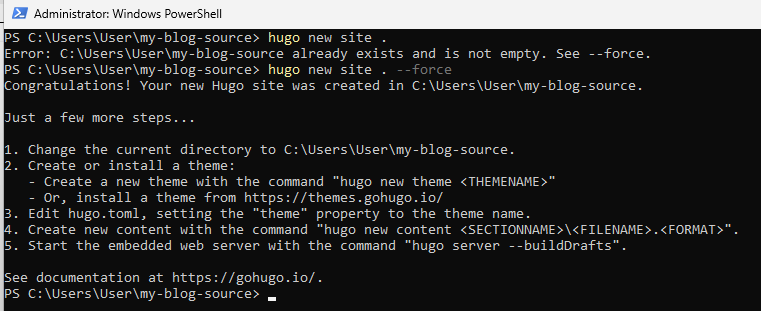
my-blog-source目录下运行以下命令初始化 Hugo 站点:hugo new site .🙌注意:如果该目录下不是空的,请使用
--force参数,如下图。
-
安装一个 Hugo 主题。
hugo 有非常丰富的主题可供选择,请访问:https://themes.gohugo.io/。 例如,本教程使用以下命令安装
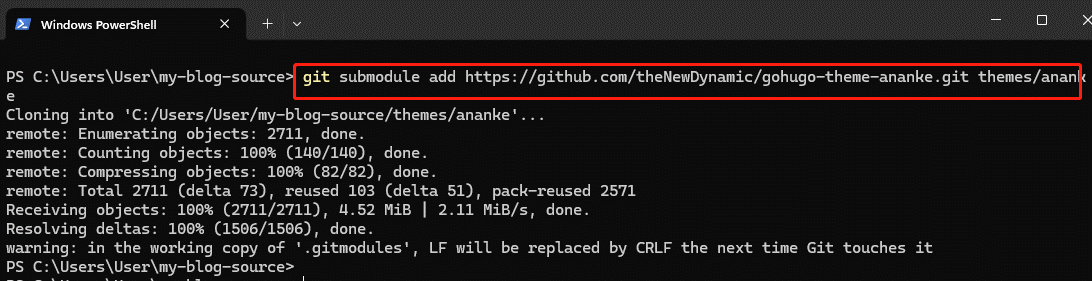
ananke主题: -

git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
-
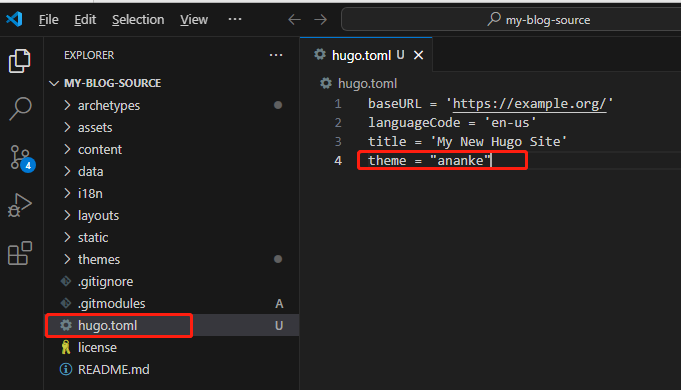
打开
hugo.toml文件,添加以下内容来指定你安装的主题:theme = "ananke"
步骤 4:创建你的第一篇博客文章
-
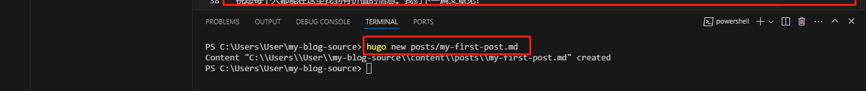
使用以下命令创建一篇新文章:
hugo new posts/my-first-post.md
-
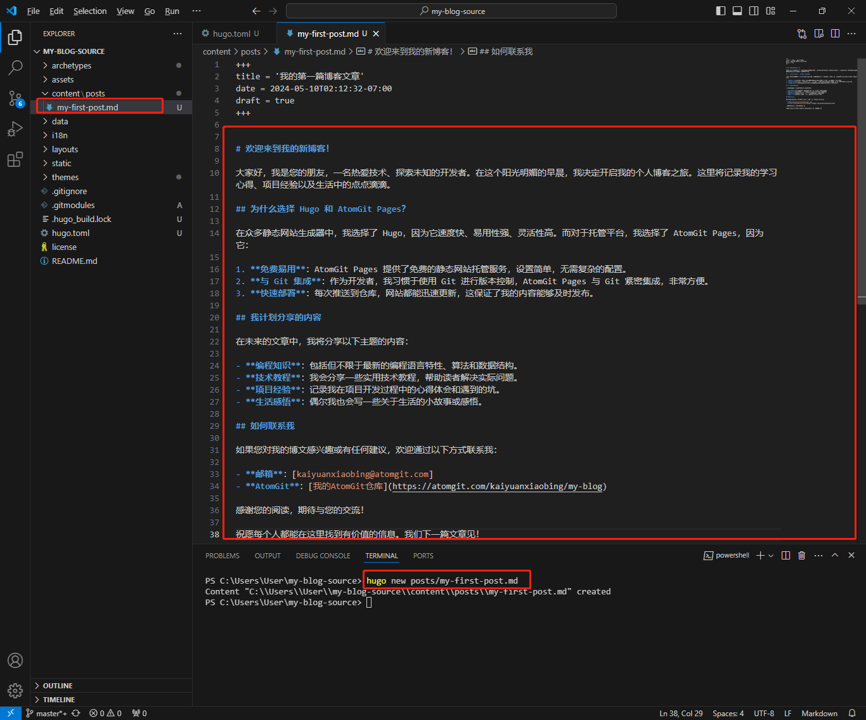
编辑
content/posts/my-first-post.md文件,添加你的文章内容。
步骤 5:本地预览
-
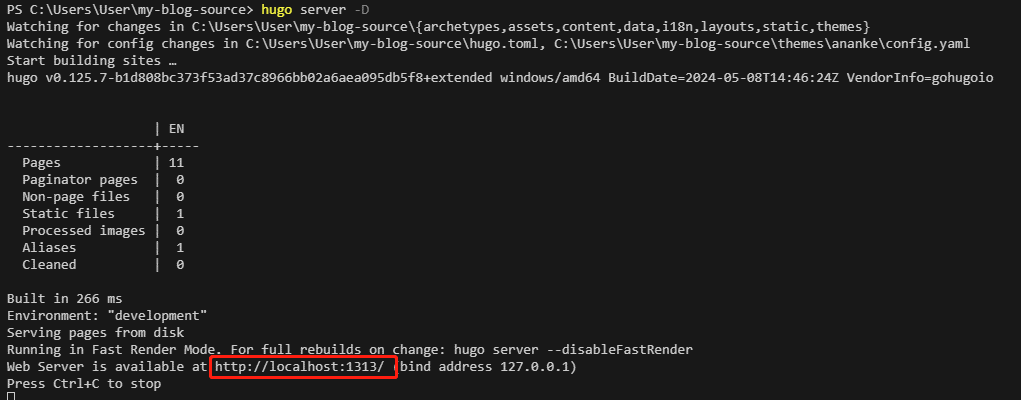
在
my-blog-source目录下运行以下命令来启动本地服务器:hugo server -D
-
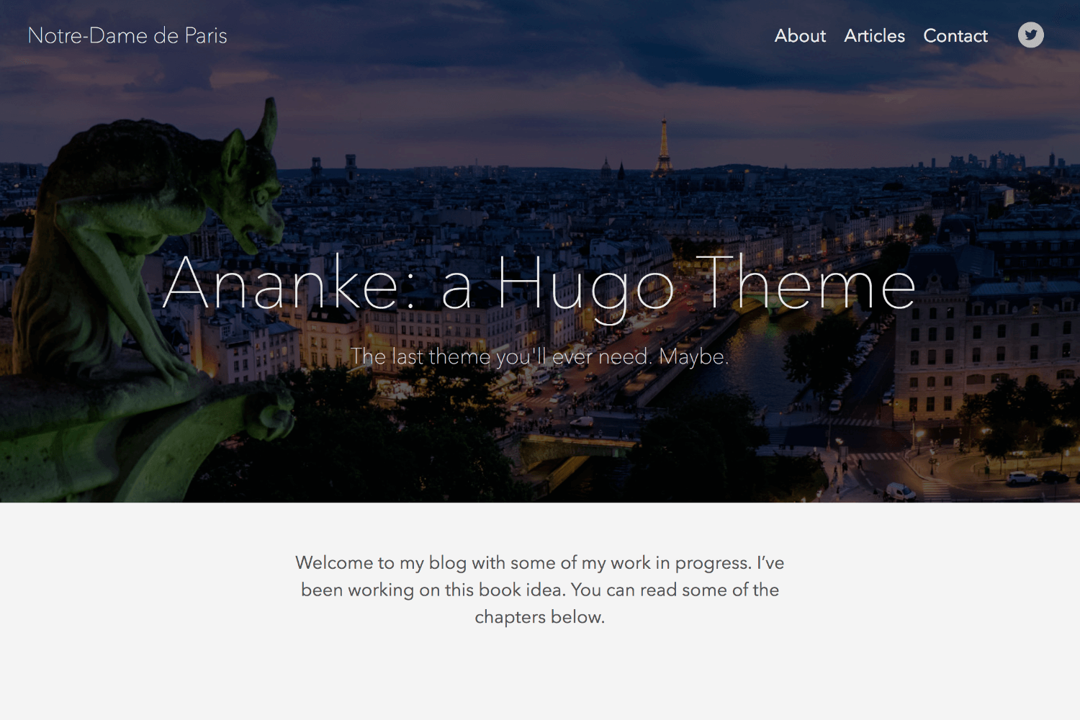
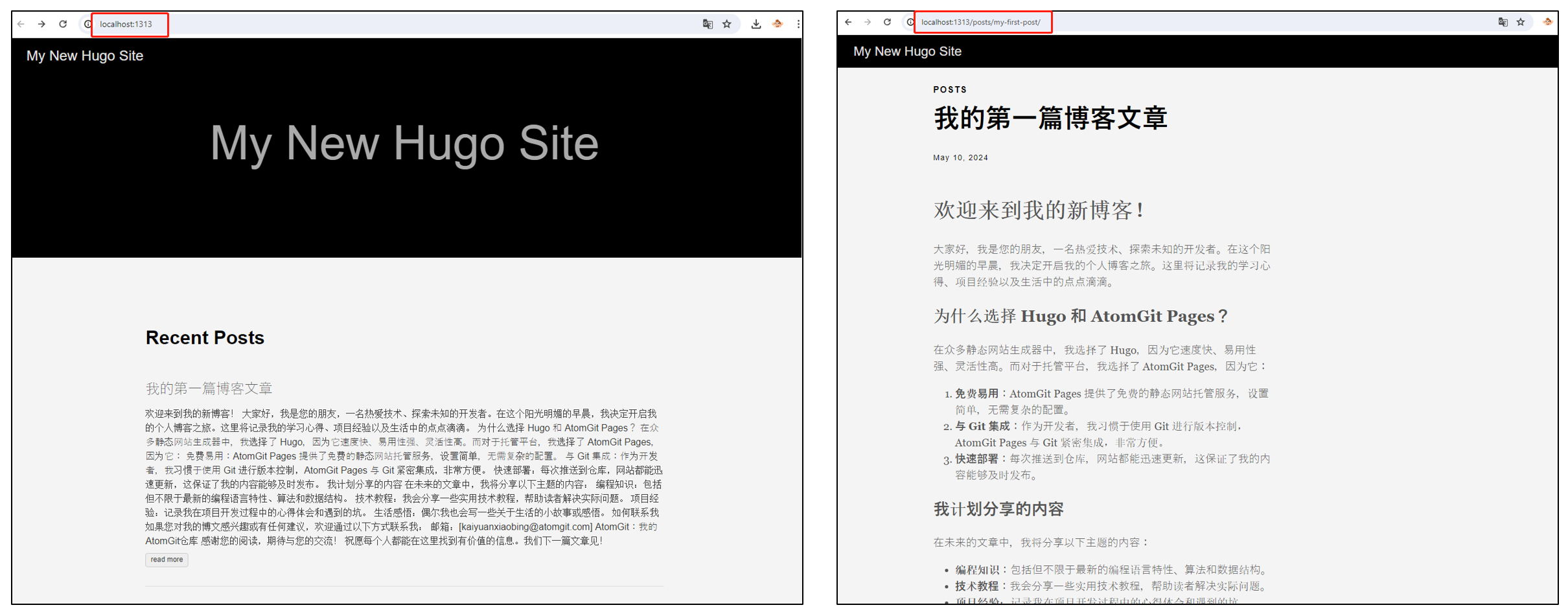
打开浏览器,访问 http://localhost:1313 来预览你的博客。

步骤 6:配置 Hugo 输出路径
-
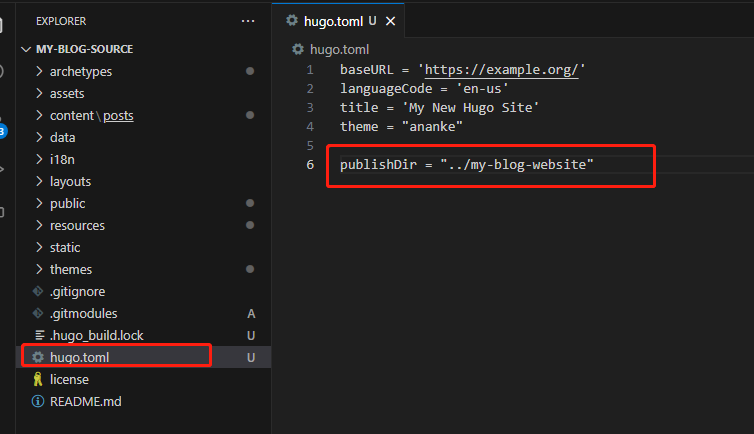
打开
config.toml文件,添加以下内容来指定编译后的输出路径:publishDir = "../my-blog-website"
-
将
my-blog-website目录初始化为一个 Git 仓库,执行以下命令:cd .. mkdir my-blog-website cd my-blog-website git init -
将
my-blog-website目录与 AtomGit 上的my-blog-website仓库关联:- 获取“my-blog-website”仓库的远程地址。具体方法可以仓库上面的
“#### 步骤 2:克隆仓库到本地” - 地址为:“git@atomgit.com:kaiyuanxiaobing/my-blog-website.git”
git remote add origin 你的用户名/my-blog-website.git上面 origin 后面的内容请用你自己的“my-blog-website”地址替换。
- 获取“my-blog-website”仓库的远程地址。具体方法可以仓库上面的
步骤 7:编译并发布博客
-
通过以上,我们从本地可看到自己的站点已经可以正常运行出来了。
-
我们需要编译,将其发布到 AtomGit 你的“my-blog-website”仓库中。执行下面的命令。
hugo cd ../my-blog-website git add . git commit -m "my website init." git push -u origin master -
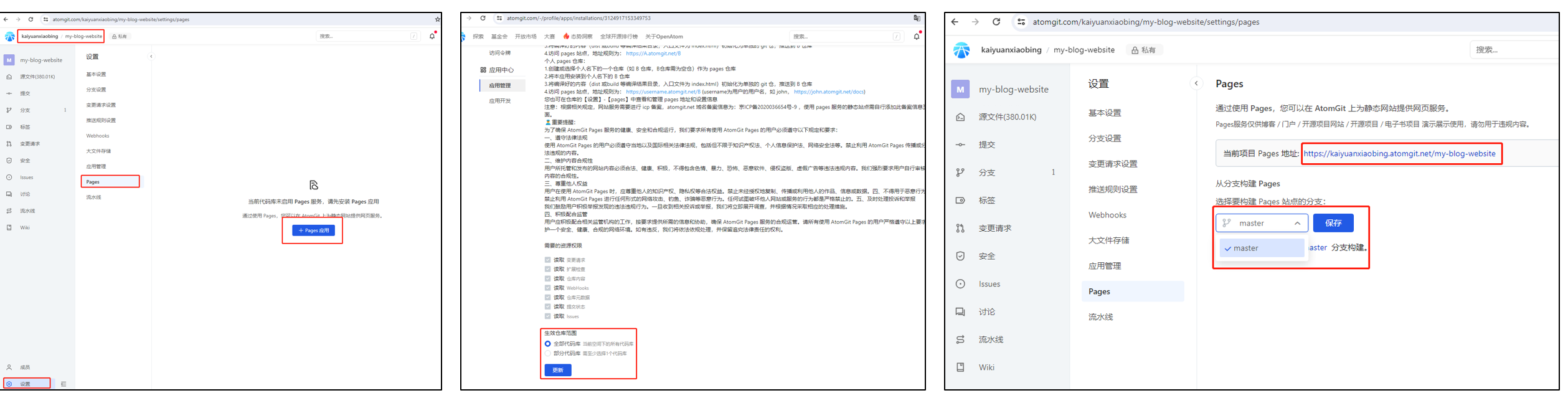
在AtomGit设置并且开启 Pages 功能。
进入“my-blog-website”仓库的设置,找到 Pages,按照指引一步步操作。最后在仓库的设置Pages下就能看到已经安装了Pages功能,并且有了静态站点的默认 URL,本教程中是 https://kaiyuanxiaobing.atomgit.net/my-blog-website

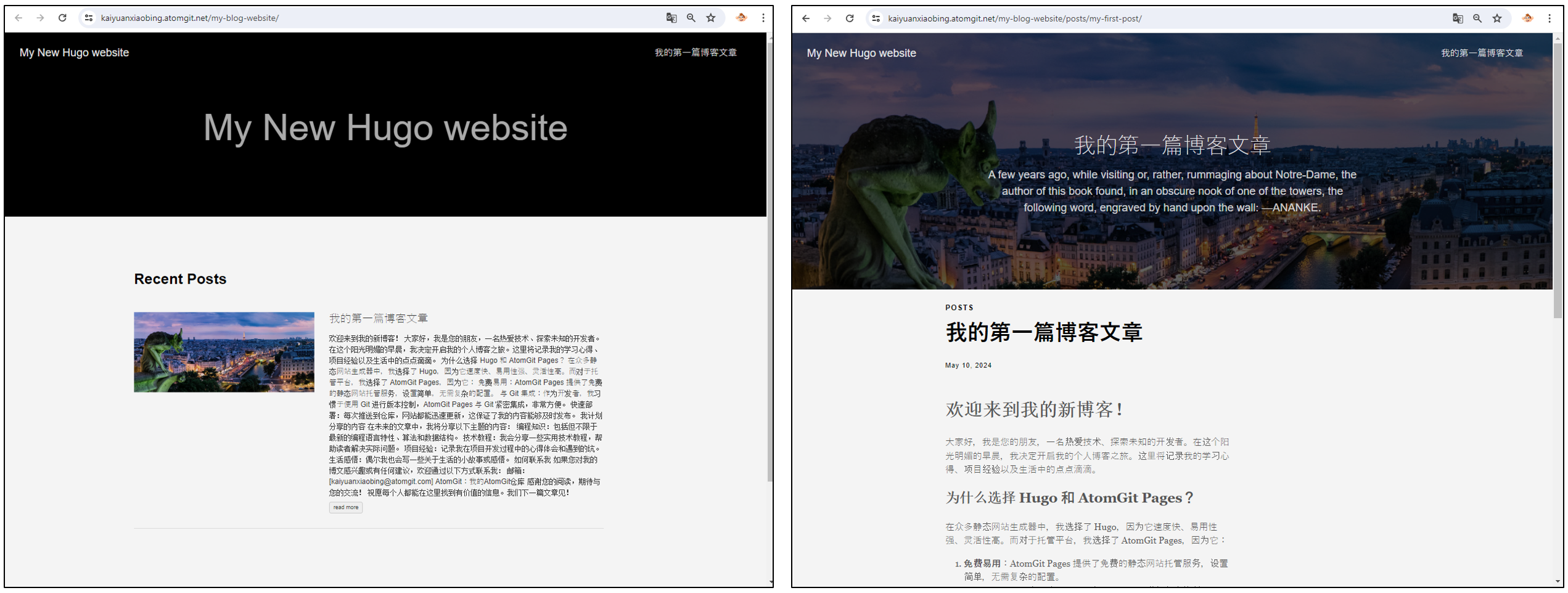
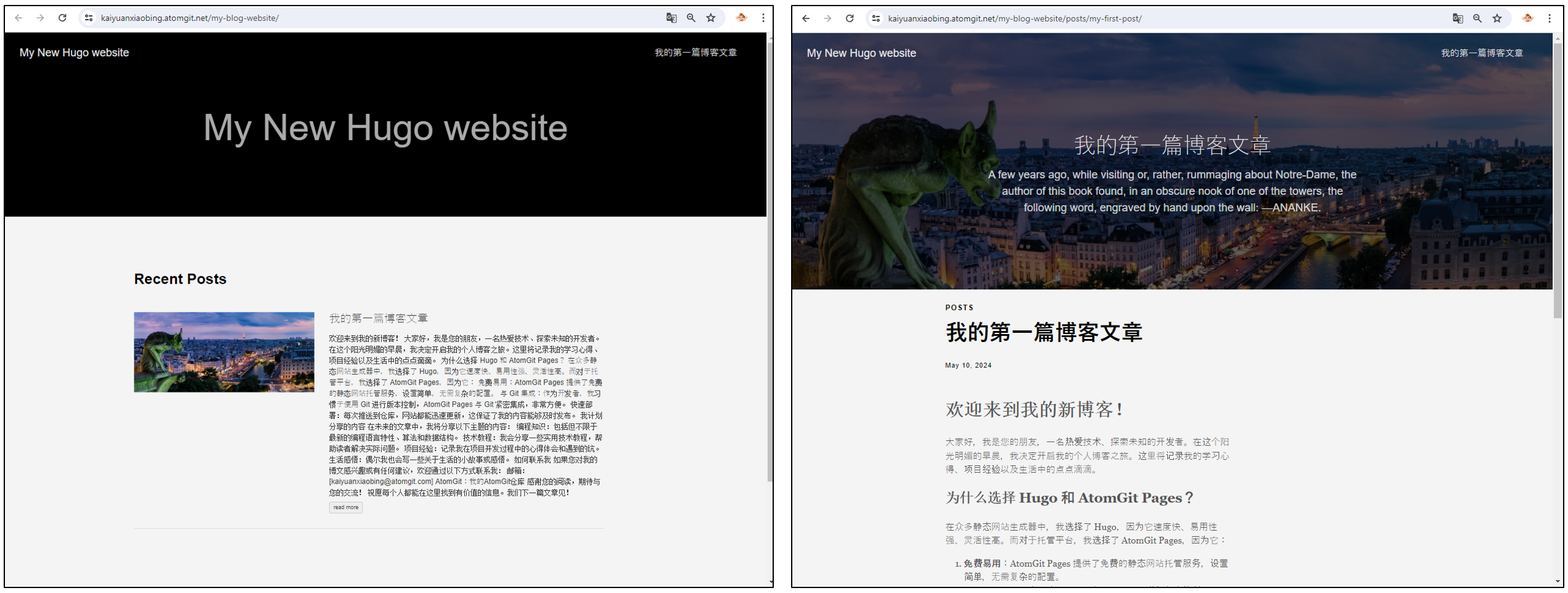
步骤 8:线上效果
通过以上的配置和操作,我们就可以实现撰写、编译和部署自己的静态网站到 AtomGit 的 Pages 上了。如下图,教程的最终结果如下。
教程发布后的地址:https://kaiyuanxiaobing.atomgit.net/my-blog-website/

用脚本自动化执行:编译并发布
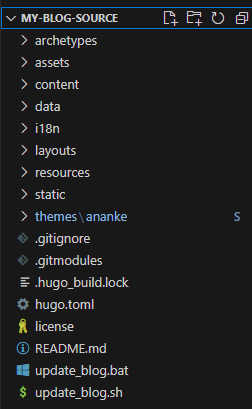
如果用了下面的自动化脚本之后,最终的“my-blog-source”目录结构可能是这样,但也不是一定。
运行相应的脚本(根据你的操作系统选择对应的脚本)。
#### Windows (批处理文件)
将下面的代码保存为 `update_blog.bat` 文件,然后在命令提示符或 PowerShell 中运行它。
```batch
@echo off
:: 定义仓库路径和远程仓库 URL
set SOURCE_DIR=my-blog-source
set WEBSITE_DIR=my-blog-website
set SOURCE_REPO_URL=git@atomgit.com:yourusername/my-blog-source.git
set WEBSITE_REPO_URL=git@atomgit.com:yourusername/my-blog-website.git
:: Configure Git user identity
git config --global user.email "你自己的邮箱"
git config --global user.name "你自己的用户名"
:: 构建 Hugo 站点
cd %SOURCE_DIR%
hugo
:: 将源博客数据推送到远程仓库
git add .
git commit -m "Update blog source"
git push origin master
:: 将生成的文件添加到网站仓库并推送
cd ..\%WEBSITE_DIR%
git add .
git commit -m "Update blog content"
git push origin master
echo Blog source and website updated and pushed to AtomGit Pages.
```
#### macOS 和 Linux (Bash 脚本)
将下面的代码保存为 `update_blog.sh` 文件,并赋予它执行权限:
```bash
#!/bin/bash
# 定义仓库路径和远程仓库 URL
SOURCE_DIR="my-blog-source"
WEBSITE_DIR="my-blog-website"
SOURCE_REPO_URL="git@atomgit.com:yourusername/my-blog-source.git"
WEBSITE_REPO_URL="git@atomgit.com:yourusername/my-blog-website.git"
# Configure Git user identity
git config --global user.email "你自己的邮箱"
git config --global user.name "你自己的用户名"
# 构建 Hugo 站点
cd $SOURCE_DIR
hugo
# 将源博客数据推送到远程仓库
git add .
git commit -m "Update blog source"
git push origin master
# 将生成的文件添加到网站仓库并推送
cd ../$WEBSITE_DIR
git add .
git commit -m "Update blog content"
git push origin master
echo "Blog source and website updated and pushed to AtomGit Pages."
```
然后运行:
```bash
chmod +x update_blog.sh
./update_blog.sh
```
请确保将 yourusername 替换为你的 AtomGit 用户名,并将 my-blog-source 和 my-blog-website 替换为你的实际仓库名称。此外,确保 Hugo 和 Git 都已经添加到你的系统环境变量中,以便脚本可以在命令行中找到这些工具。
参考资料
- hugo:https://gohugo.io/
- ananke:https://github.com/theNewDynamic/gohugo-theme-ananke